Designer-Developer Handoff with Pagedraw
As a React developer, I receive a Sketch file from a designer at least once a week. Either with some requested changes to an existing screen or with an entirely new screen that I have to implement. This is one of the most common workflows Pagedraw was built to address, so here is a video showcasing how that handoff process works in Pagedraw.

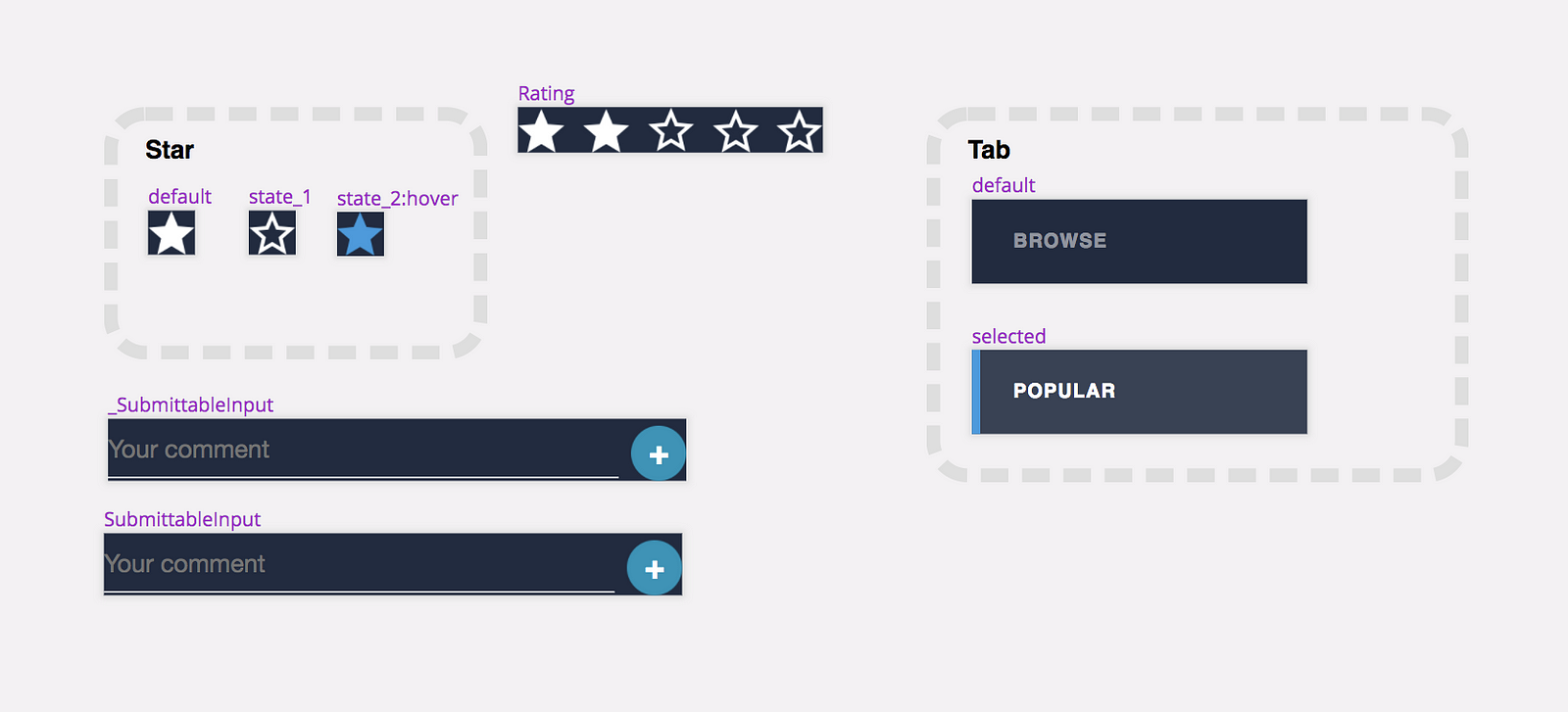
In this case we are building a movie review app called Movietime. We assume our component library has already been previously imported into Pagedraw and tied into our codebase, so the components are already stateful and interactive. Check out this guide to see how to build the component library in Pagedraw.
Here you can see the live app. If you wanna follow the tutorial you can also download the Sketch file here.
These steps can be done by anyone (designer, developer, etc):
- Import the Sketch file into Pagedraw
- Replace Sketch's visual-only symbols by the pre-built Pagedraw interactive components
- Click
Dto mark any data (text, images, etc) as dynamic. - Use Pagedraw's stress tester to see how your design looks with different data and with different screen sizes
- Specify layout constraints until #4 looks right
Now it's coding time! These steps have to be done by a developer with knowledge of the React codebase:
- In Pagedraw, fill out the Code sidebar with the correct variable names that match the ones in your code
- Import the Pagedraw component from your code
- Write your state management logic in code, and pass everything down as props to the Pagedraw component
From now on, in order to maintain your app, you:
- Make design changes in Sketch, bring them into Pagedraw with our rebase from Sketch mechanism
- Make any business logic changes in code and update the Code sidebar in Pagedraw to reflect any props that changed
- Deploy
And done! Sketch to production in 10 minutes. =)
